Looking Beyond Search
Looking Beyond Search
Understanding user desires
While every company refines their site search engines, at Empathy.co we are actually looking beyond that, trying to reach the user desires and intentions even before the user search occurs.
That’s why I’m introducing Empathy’s brand-new feature, the Discovery Wall. Using Empathy Context, we can understand the user and create accurate suggestions, that in the majority of cases will match what the user wants to find, improving the findability within your site.
Currently we are supporting 4 different suggestion types:
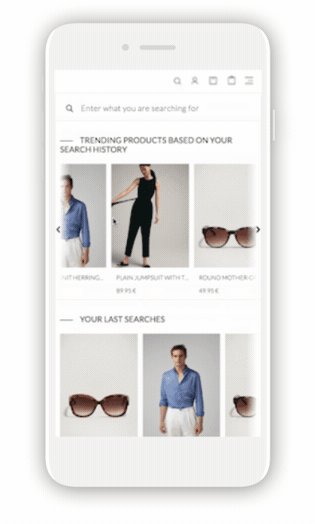
- Trending products based on a category
- Trending products based on the user’s last searches
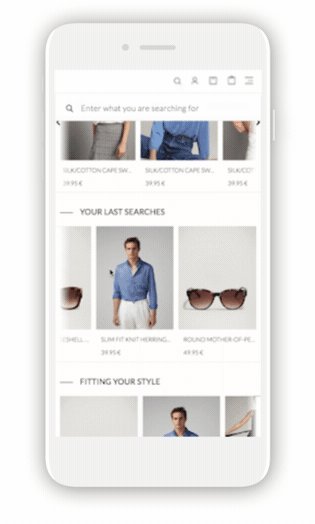
- Trending products based on the last products selected by the user
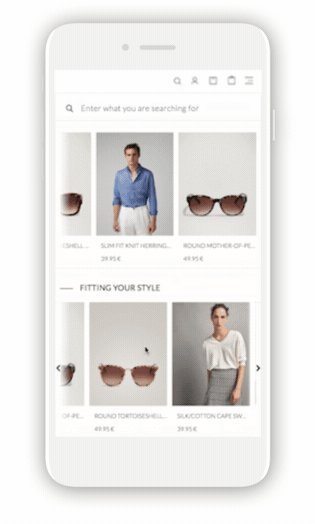
- Trending products that fit the user’s preferences
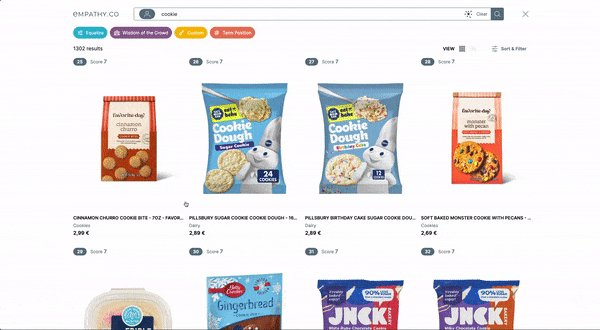
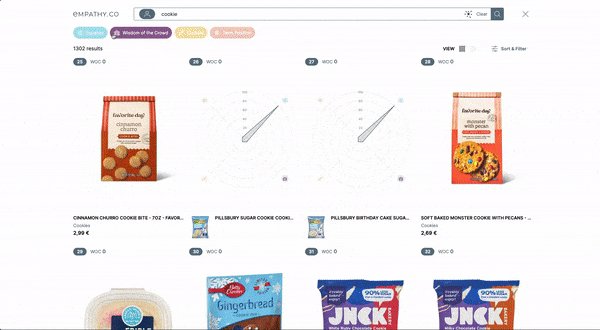
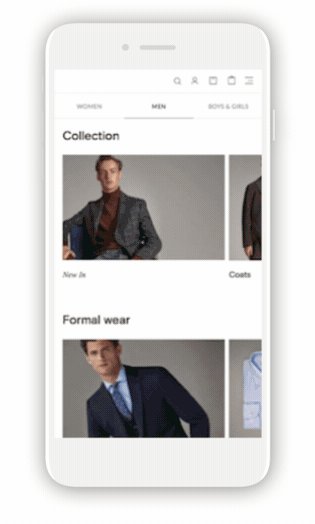
Before talking about how easily you can integrate Discovery Wall in your current environment, let’s see how it looks:

It looks pretty good, right? Let’s see how to consume the API and integrate it!
Using the API
Consuming and integrating the Discovery Wall endpoints is as easy as the Search endpoint. You may customise your experience just like with the rest of your Empathy products. This means that you can use your warehouse or store parameters if you are already using those.
Let’s see how to consume the API with a small bash example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
#!/usr/bin/env bash
BASE_URL="https://api-staging.empathybroker.com/search/v1/query/myshop/"
prettyJson() {
echo $1 | python -m json.tool
}
getContextualizedProducts() {
local lang=${1}
local userId=${2}
local sessionId=${3}
local catalogue=${4}
local store=${5}
local warehouse=${6}
local endpoint="dw-contextualizedproducts"
local url="${BASE_URL}${endpoint}"
url+="?lang=${lang}"
url+="&user=${userId}"
url+="&session=${sessionId}"
url+="&catalogue=${catalogue}"
url+="&store=${store}"
url+="&warehouse=${warehouse}"
prettyJson "$(curl -s ${url})"
}
getContextualizedProducts "en" "myUserId" "mySessionId" "30399491" "34002454" "52109414"
As you can see, making the request is pretty straightforward. You can make it using whatever language you prefer. In this example I’m consuming the dw-contextualizedproducts endpoint that returns the entire catalogue based on the user’s preferences.
All our endpoint responses are in JSON format and we have public API documentation where you can read more about it.
This feature may be integrated into your search solution, however, it is already completely integrated into the Interface (EmpathyX), so having the Interface you can start using the Discovery Wall feature right now!
Happy coding!