Related Tags A Design Perspective
Related Tags A Design Perspective
Search’s Little Helpers
Related tags do exactly what they say. They show suggested terms associated with a search query. They’re especially helpful when users struggle to generate specific queries, leading to more accurate results, greater findability and an enhanced search experience .
As an example, a user may not know enough about a product they are searching for, and it can be difficult for them to know where to start. Let’s say someone who knows very little about cameras wants to buy one. They start their search with the query “small camera”. To help filter and refine their results, related tags such as “mirrorless” and “compact” or names of popular brands appear.
Related tags may also be used to draw attention to related products. If the user chooses to add “mirrorless” to the query, this causes “35mm lens” to appear, revealing the lens most commonly used and purchased with mirrorless cameras. In the analogue world, related tags are the equivalent of a sommelier suggesting wines to pair with your meal or a Subway employee guiding you through ordering your first custom Sub sandwich.
Design Best Practice
Location Location Location
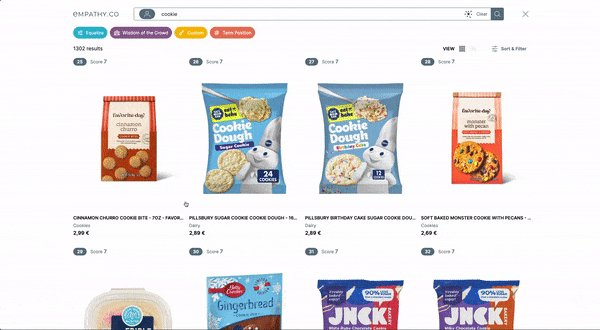
It makes sense to position your related tags in the place the majority of users will expect to see them. As seen in the examples below, the most common design we see for related tags is a row of buttons located between the search box and the results:


The Art of the Understated
Other than their position, these examples share something else in common. They are all very lightweight in their design. Related tags are meant to be subtle suggestions. Keep their design minimal and unobtrusive. We don’t want our users to feel like we aren’t listening to them or that we only want to try and show or sell them something they aren’t looking for.
It’s interesting to note that Google, a trendsetter in all things UI design-related, have recently started showing pictures in their related tags. This demonstrates the increasing power of imagery and is a useful way to guide a user with limited knowledge (e.g. our earlier camera example):

A Good Tag is Seen, but not Heard
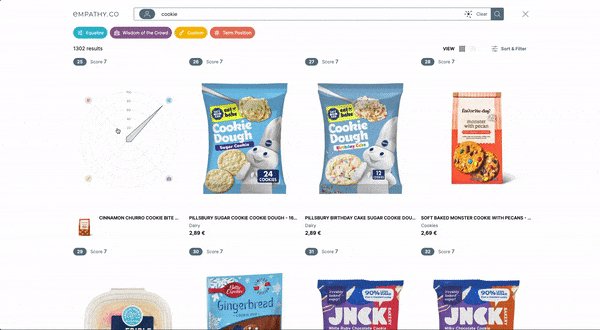
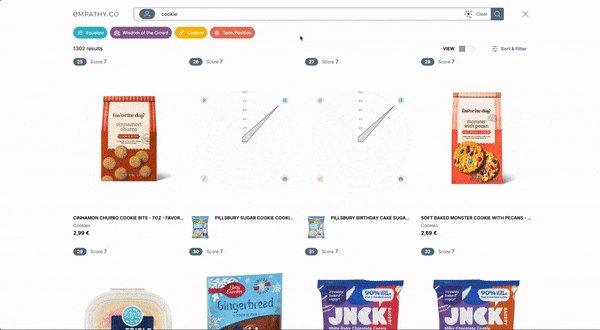
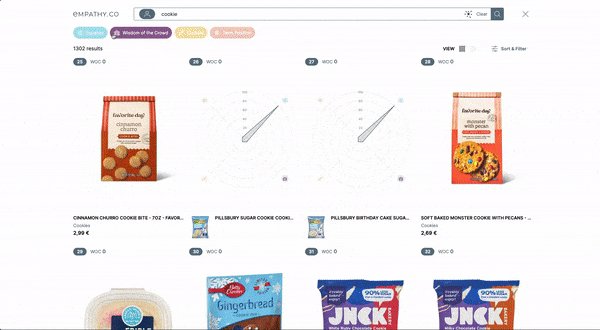
A balance must be struck. Related tags are a relatively new part of the search and discovery journey. Although we want to strive for subtlety, we also want to make sure that users know they are there! Having your Related tags animate into view can be a good solution. Have your tags fade in or slide across the screen horizontally. Let your user know they are there to be interacted with, just try not to bother them while they are browsing the results.
In Summary
Try to position your related tags where your users will expect to see them, keep their design simple and unobtrusive, and find a subtle way to let users who are unfamiliar with related tags know that they are there to be interacted with.
These are just a few very general pieces of advice as most decisions you will have to make depend on the brand you are working with, the audience you are guiding, and the catalogue you are helping them navigate. Are your users well acquainted with this technology already? What devices will they be using? What do they know about your products? If you keep questions like these in mind, you’ll be ready to design awesome related tags.
How have you approached related tags? What challenges have you faced or clever tricks have you found? We’d love to hear your ideas or to answer any questions you might have. Post in the comments and join the conversation.