The Life of a New Product Feature
The Life of a New Product Feature
From inquisitive child to rebellious teenager & beyond
When designing new features, there are many processes to choose from and, sometimes, we accept the use of pre-established methods and lose our focus. I believe the weight of a project should be in innovation and the exploration of new ideas.
The process we went through when we designed the Soft Boosting and Pin Products Relevancy functionalities found in the Empathy Playboard really highlighted how we must sometimes leave the bubble of the status quo to discover something unexpected.
Accepting a rule as the absolute truth without question simplifies the process but can also reduce the level of risk. What are the benefits of risk? There are loads! The differentiation, the surprise factor, designing experiences that people love…
Sometimes the fine line between a lousy experience and a sublime one is a bit irrational. Through each stage of our lives, exactly the same thing happens. The processes we go through at each stage of development should be natural and include space to explore new opportunities freely and space to mature, learn and improve.
To explain what I mean, I shall take you on a journey from start to finish.
STAGE 1: BIRTH
When we are born, we find ourselves in the world, bewildered. “Wait!…! Wait..! I need some context! What the hell is happening here?”
We need a bit of context first. The same happens with the birth of a feature or project. We need to understand the world we are surrounded by so that we can manipulate it. At this stage, we collect feedback from merchandisers through interviews, define the initial needs, use cases…
Depending on the objectives, we will then select the most appropriate methodologies, agreeing that the minimum requirement, in any case, is to solve a problem by gaining a deep understanding of what those problems are.

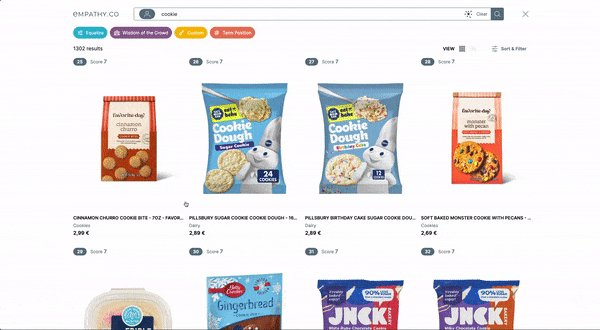
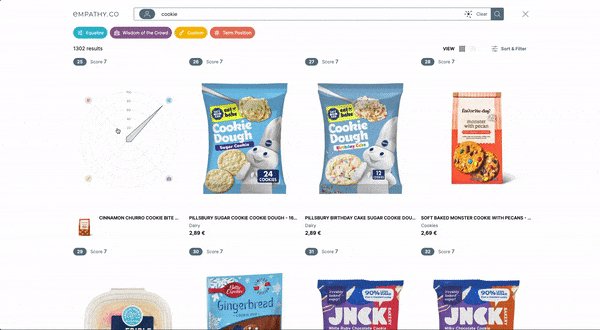
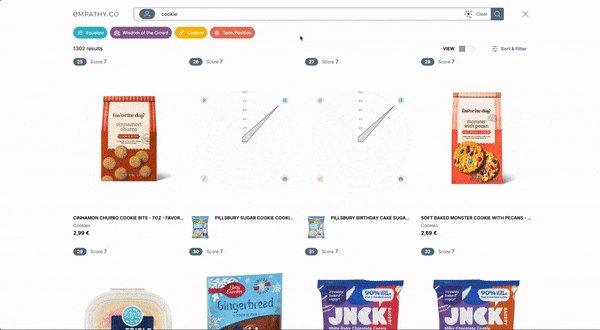
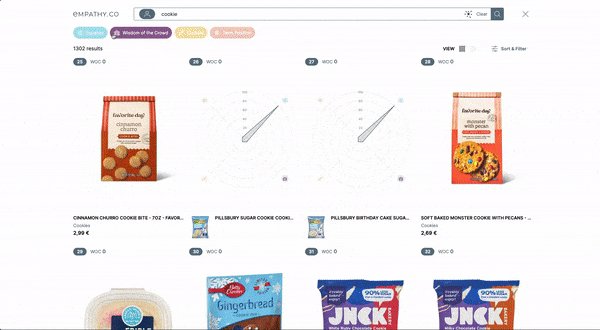
Soft Boosting and Pin Products are two of the many functionalities that merchandisers use on the Playboard to control the position of the products through our search engine. We observed that merchandisers need a global viewpoint of the applied configurations so we simplified the navigation, guiding them more and giving them the flexibility to design their own search experience. This helped maintain our principles of Trust, Understanding, and Joy with every query made.
STAGE 2: BABY
Now we are at an exploratory stage of growth. Here is where we start to take a closer look at how things work. We’ll likely get lost to begin with, so we’ll need time to understand the flow of the screens and how all the configurations are connected.
During this period of discovery, unexpected and surprising concepts will appear, which will be a good common thread. As our focus is on innovation, we must pay attention to all these initial ideas and try to think outside the box. Explore the emotions, sensations, daily actions etc.

We are building the foundations and, in addition to being solid, they could also be valuable differentiators. In this process, we let ourselves be carried away by continuous observation without establishing clear limits. As we mature, we will study, analyse and define the pros and cons of all these approaches.
STAGE 3: CHILDHOOD
In this phase, we start to voice our doubts and questions, which is essential in any analysis and development process. In this feature development process, we ask: how can we simplify the experience? What can we keep that differentiates us? How can we integrate explanatory functions like Explain? Why is the process unclear? How can merchandisers have complete control over the configurations?
At this stage of the process, we need input and insights from our stakeholders to analyse the pain points with more context. In this research process, clearer objectives are defined, and new opportunities appear that were not initially within the scope of the functionality.
We should feel free to ask all necessary questions, assuming that perhaps the most straightforward questions are those with the most complex answer, just like in childhood. Why is the sky blue? How much salt is in the sea?
STAGE 4: TEENAGE
Now, we are in the stage of rebellion par excellence. We feel brave because we know what we need to improve, and after the analysis, we also know how to improve it.
Hey ho, let’s go! Let’s break all the rules; let’s do experiments. Let’s question everything that was previously unquestionable.
Wireframes allow us to focus on functionality without getting lost in the details. Quick ideas and concepts are sketched in diagrams and screens drawn on paper with jagged lines. The essence is found in the connection and distribution of the elements. There are no bugs.
We want to reaffirm ourselves and define once, and for all, the individuals we will become. We create the most irresistible experience ever created. This stage is the very centre of innovation and research, the centre of the hurricane.
We can evolve towards a more mature stage through discoveries with teammates in Backend, Frontend, Stakeholders, and everyone else involved in the project.

During the adolescence phase of Soft Boosting and Pin Products, we unlocked new possibilities. Perhaps we should consider simplifying the product menus, incorporating a dashboard onto the landing page, and increasing the eCommerce display space with drag and drop whilst guiding people throughout the process.
We already have our screens defined using wireframes and prototypes, so we must make sure that, at a minimum, they solve the problems that we had initially detected.
We run tests, validate merchandiser expectations, and pay special attention to their comments.
We may have to question ourselves again as children and be rebellious as teenagers, but this is the only way to leap into adult life.
STAGE 5: ADULTHOOD
Almost without realising it, we will become adults, and we will have come to the final stage of these features’ development.
We’ll have to validate and estimate the next steps with the product team. We’ll have a clear picture and will be able to start working on the User Interface to achieve high definition in the designs, using tests when necessary.
We must define our components, following the Design Systems and product libraries, without losing sight of the tokens. It will be essential to go hand in hand with the developers to reach our project’s final stage.
We shouldn’t look at the production stage with nostalgia, as if it were the end of our process. It is just the opposite. In the design of digital products, we must be willing to constantly reinvent ourselves, returning to childhood to once again break the rules, mature our proposals whilst remembering that humans are always at the centre of our decisions.
Soft Boosting and Pin products are now live, but none of this would be possible without a new generation arriving to question whether we had done the right thing, which is exactly as it should be in life and in feature development.