The Puzzle Architecture
The Puzzle Architecture
A phrase that has been often repeated in our team in recent months: “The components of X Apps are like pieces of a puzzle, but a very special puzzle. They are pieces that fit into each hole, and not only that, each hole in any position on the board”. And that has been the real challenge, the huge adaptability that X-Apps libraries must have.
The spark had ignited the idea of X-Apps, a library that needs to be born with some things in mind. X-Apps is:
- Easy to adopt in any native platform, Android or iOS.
- Ready to use. You can use it from minute zero.
- Configurable. Customise to satisfy any design or behaviour requirement
- Adaptable. Should be usable with any search service
- Scalable. Future components may be added seamlessly.
ARCHITECTURE
The objective was clear: a components library in which each component may be used on its own or with others, whose content and style are fully configurable and capable of reacting to events that occur in other places (other components, the customer app, etc.), with the events to react and the reaction itself also being fully configurable.
Several decisions were taken over a period of weeks to decide which architecture to use, and the conclusion was clear: an Event Driven Architecture.
Event Driven Architecture
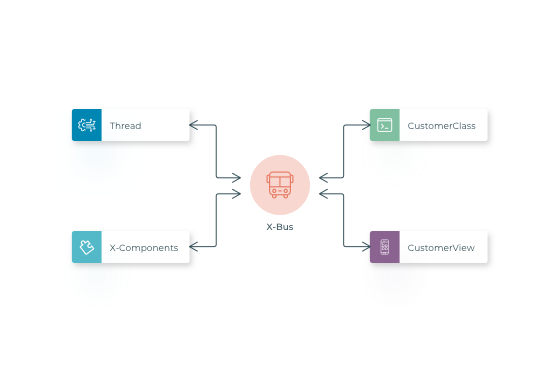
This is a programming paradigm in which the flow of execution is determined by events that, in turn, are triggered by actions such as user interaction or messaging from other components. So the library was built with some X-Components, which are feature components such as search box with special search capabilities, and an event bus (X-Bus).

There are different entities (such as an X-Component or any other entity) subscribed to the X-Bus, and posting X-Events or listening to X-Events. An entity could be a producer or a consumer, or both. Any subscriber may perform any action without knowing the logic. Think about the possibilities: an X-Component could re-render and update its state without knowing the logic behind this change, just knowing that an event has been emitted. The architecture is cleaner, well structured and each component is decoupled from others.
Until here everything sounded good, but X-Apps needed more. Trying to provide the same library to a wide range of customers in so many different areas (grocery, fashion, health, beauty…) adds another layer of complexity to the problem.
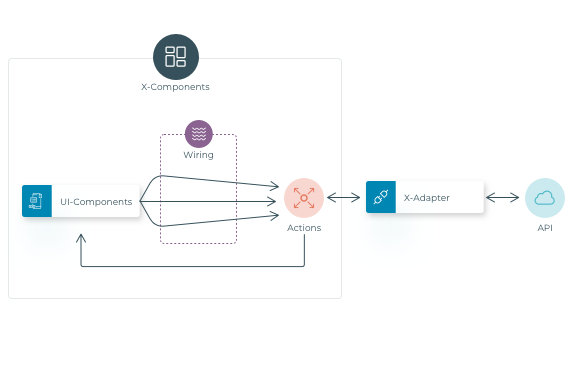
The wired event driven architecture
In this situation, X-Apps architecture gained a new abstraction: the wiring. Wiring allows changing which events a component responds to, and how it responds. It works like one of those old telephone switchboards where the origin and destination were changed by plugging in wires to connect different pairs of people. In our case, the origin is the event and the destination the reaction to that event, allowing us to communicate components that are not known to each other.

X-APPS MODULES
Those objectives that we discussed at the beginning of this article are, in some way, opposite in some cases. X-Apps needs to work out-of-the-box, but be configurable and adaptable to any search service. What a set of requirements!

For that reason X-Apps was designed with easy integration in mind, so they are divided into modules to be delivered in any combination and to be displayed together or separately.
These are the available X-Apps modules:
- X-Adapter: reusable library with all the API communication.
- X-Components: reusable library that renders dynamic view components.
- X: A setup project built by the Empathy Mobile team in which a complete layer is delivered, composed of as many components as needed, and integrated into the customer app as a layer with the whole Empathy experience. The X module is the Empathy default implementation using customized X-Components and X-Adapter
COMPONENTS INTEGRATION: A SPECTRUM OF POSSIBILITIES
Having these X-Apps modules makes possible to work on different integration paths, depending on the combination of modules chosen:
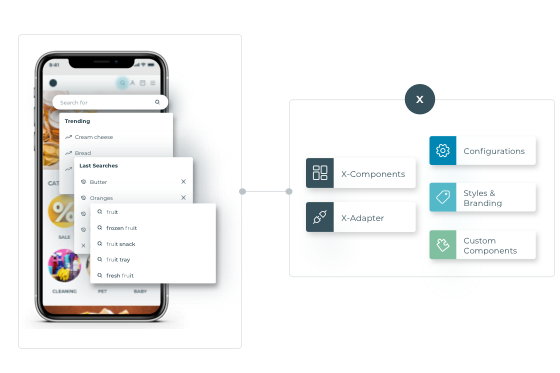
X: the full Empathy eXperience
X was designed to offer a layer over the customer app, to be launched when the search box receives interactions. When the entry point (such as magnifying glass or search box) is clicked, a whole layer is launched over the app, showing the search experience. Every customer has a setup project that imports X-Apps library and describes the customized configuration and visualisation.
This setup project integration is described in the X-Apps documentation. Basically it requires the import of the library in the customer app which initializes the X-Apps library.
X- Adapter & X- Components: one step back
The customer mobile team would import both libraries, X-Adapter and X-Components, into its project and build the search experience on its own. With this solution, the customer gets all the tools developed by Empathy to build their own search experience, but without any customization from the Empathy Mobile Team.
Integration is as easy as adding the libraries to your app, initializing the library, and adding components to your views.
X-Components: just the view components
The customer mobile team imports X-Components library into its project to use the Empathy view components, but the team builds the communication with the API by themselves.
With this approach, customers can use their common way to access APIs, and only need to add to their Repository interface the methods that X-Components library expects.
X-Adapter: Only the search
The customer mobile team imports X-Adapter library into its project and uses it as a helper to access Empathy APIs, but the team builds its own view components.
If you already have the views but need some help to access Empathy APIs, you can do the serialization and so on.
TAKEAWAYS
The architecture has been defined, and the X-Components (to be shown in the predictive layer as search box, suggestions, trending or history queries) have been built. The next step is to keep iterating, to create a whole set of components to cover all the features in a rich search experience. Faceting, results, fallback scenarios… All of them will be covered in the upcoming months, which look really promising. By the way, we are hiring!